
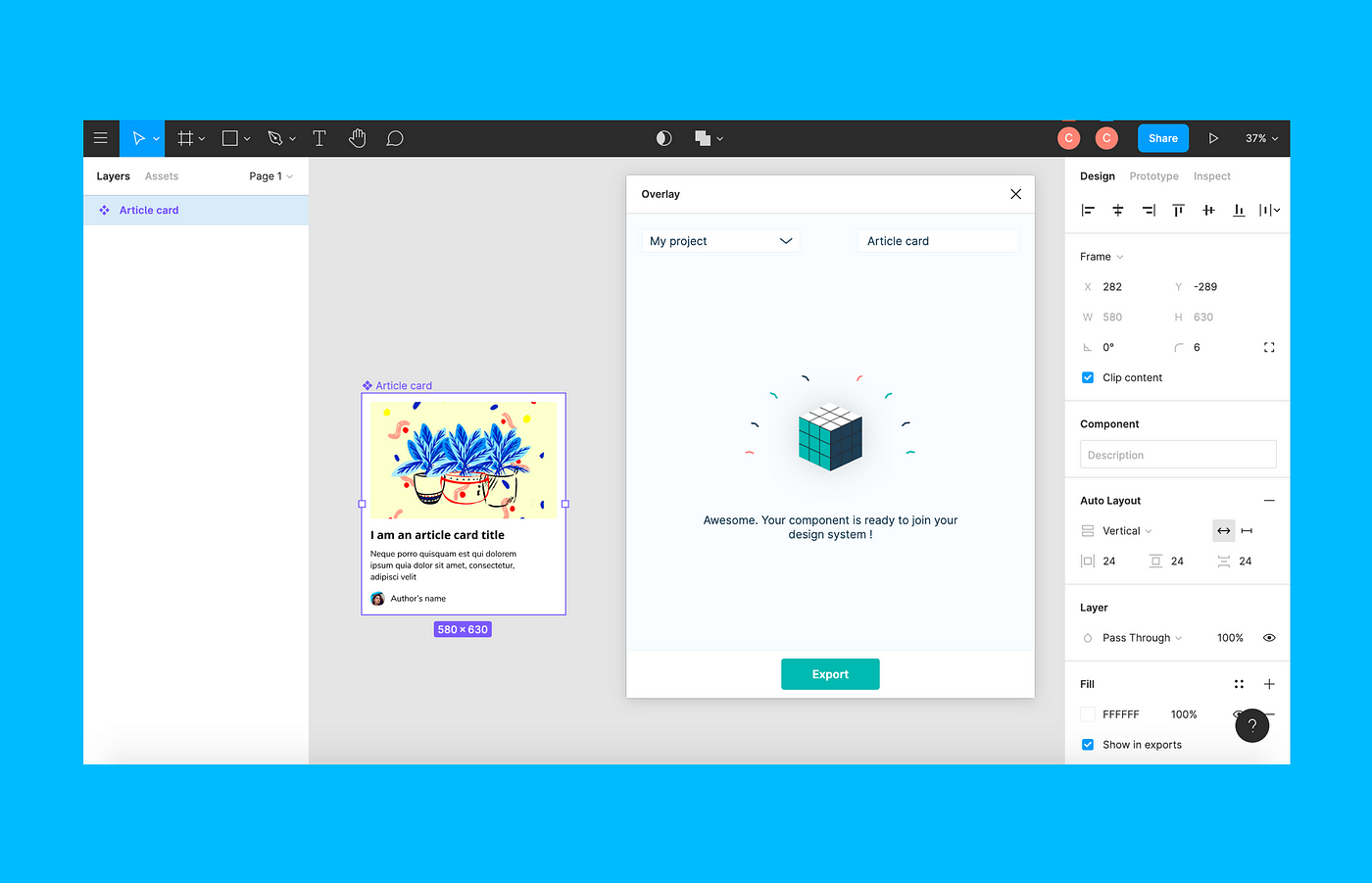
How to create a card component from Figma to React or Vue.js with Overlay | by Overlay | Overlay Blog | Medium

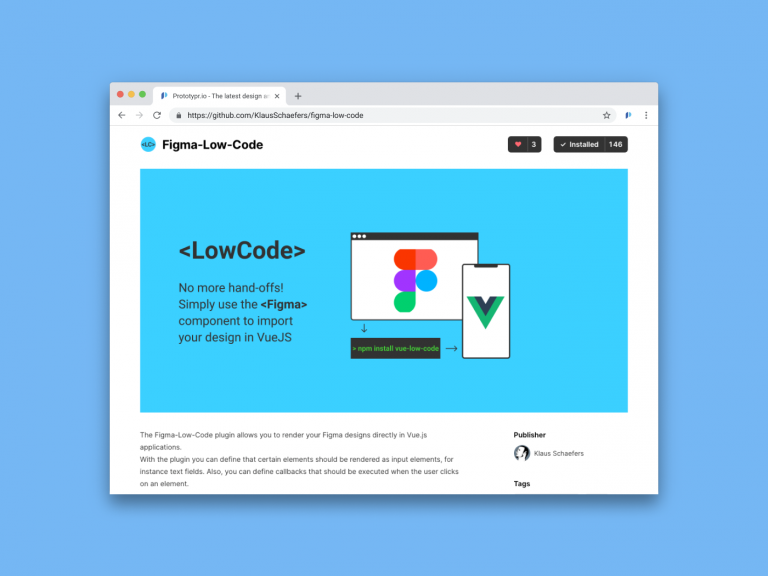
Quant-UX on Twitter: "Figma-Low-Code enables the use of Figma designs directly in web applications. The Business logic is written as plain JavaScript and 'wired' through a Figma plugin to the visual design